Toasts 有時又叫做 Snackbar 用來提醒用戶一些小事的元件
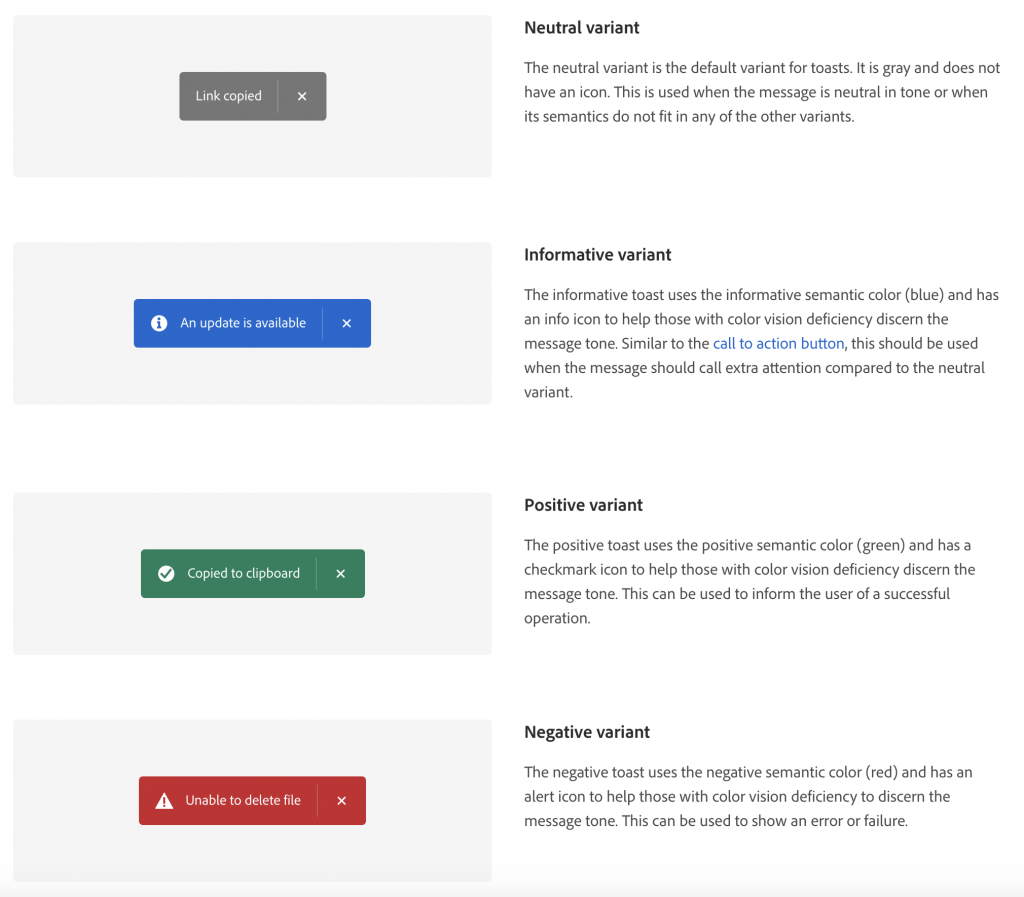
也有幾種不同的使用情境,在 Adobe Spectrum 中簡單分成 4 種
Neutral(中立)、Information(提供資訊)、Positive(正面)、Negative(負面)
在製作 Toast 的時候,之前經驗是會注意兩個重點,文字內容要簡明扼要且讓用戶能理解
什麼是用戶能理解呢?通常會先多觀察幾個不同的設計使用什麼樣的文案
如果專案時間許可,可以嘗試用不同文案但相同的畫面,詢問身旁一些人看看他們是否能夠理解或知道下一步要進行什麼樣的動作
有時候文案是由客戶提供的,那可能可以事前先告知客戶要注意哪些事情或可能的限制
另一個是「要顯示多久時間」,之前看過一篇文章提到 Toast 顯示時間大約為 2-7 秒,不過前提是要確保用戶在這個時間內可以把文案閱讀完畢。
這邊也有幾個文章或社群在討論這件事
討論串
文章
有個可能不常發生、但有可能發生的情境要注意「當用戶多次觸發 Toasts」時,要怎麼顯示?
這個建議可以在Ant Design嘗試看看一次點擊多下會發生什麼事
應該不難發現,Toast 會以堆疊、排列的方式往同一個方向列出來
之前專案經驗製作的 Toast 比較少是有跟其他操作行為(Action)一起顯示的
不過在 Material Design&Adobe Spectrum 有條列一些規範
可以參考一下如果有其他操作行為,Icon 或 Button 的位置跟規範
連假第2天~國慶日快樂!
Day 25 End
